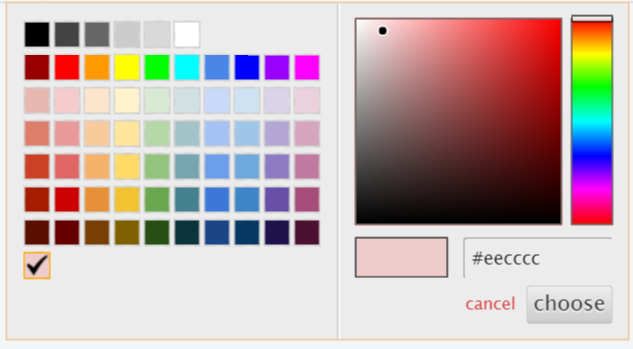
Installation of a Spectrum colorpicker for BreezingForms
- Details
- Category: Blog
- Published: Tuesday, 06 August 2019 13:43
- Written by Mario Puco

Spectrum is a Javascript plugin written by Brian Grinstead.
Download:
Spectrum can be downloaded for free from its GitHub page.
Installation:
Unzip Sepctrum and install it in the site/includes directory where you will have created two subdirectories "js" and "css".
Place the file spectrum.js in the "js" directory and spectrum.css in the "css" directory.
Use:
- In your form, where you want to present the colorpicker, create a text element. Give it a name and remember it.
- Go to form Advance Options > More Options > Piece > Before form piece > Custom > and paste this in between :
$this->execPieceByName('ff_InitLib'); // initialisation BreezingForms library echo ' <style> .colorpicker {display: none !important;} // Contrer un affichage indésirable et inattendu du champ </style> <link rel="stylesheet" href="/includes/css/spectrum.css" /> <script type="text/javascript" src="/includes/js/spectrum.js"></script> '; - Now in the script tab > Initialization Script > Custom > Press "Create Code framework" and paste this in between :
ff_getElementByName('fieldName').addClass('colorpicker').id = 'myID'; jQuery('#myID').spectrum({ // Enter here the desired parameters, separated by a comma, to customize your colorpicker // for example: color: 'f00', showPalette: true, cancelText: 'Annuler', // Custom text for any language other than English chooseText: 'Valider', // Custom text for any language other than English palette:[ // Below the different pellets of the color palette, everything is customizable. ["#000","#444","#666","#999","#ccc","#eee","#f3f3f3","#fff"], ["#f00","#f90","#ff0","#0f0","#0ff","#00f","#90f","#f0f"], ["#f4cccc","#fce5cd","#fff2cc","#d9ead3","#d0e0e3","#cfe2f3","#d9d2e9","#ead1dc"], ["#ea9999","#f9cb9c","#ffe599","#b6d7a8","#a2c4c9","#9fc5e8","#b4a7d6","#d5a6bd"], ["#e06666","#f6b26b","#ffd966","#93c47d","#76a5af","#6fa8dc","#8e7cc3","#c27ba0"], ["#c00","#e69138","#f1c232","#6aa84f","#45818e","#3d85c6","#674ea7","#a64d79"], ["#900","#b45f06","#bf9000","#38761d","#134f5c","#0b5394","#351c75","#741b47"], ["#600","#783f04","#7f6000","#274e13","#0c343d","#073763","#20124d","#4c1130"] ], });
You can find all the options available on the plugin's documentation page with an overview of each one
A more complete tutorial (in French) with examples can be found on this page.
Writen from Eddy Van Hoeke (www.breezingforms.eddy-vh.com).