No necesito toda la información de un formulario cuando se trata de un usuario ya registrado, pues es información redundante, como su nombre, apellido, dirección, etc. Pero si se trata de nuevos usuarios rellenando el formulario sí me gustaría que introdujesen todos los campos. ¿Hay alguna manera de hacer esto?
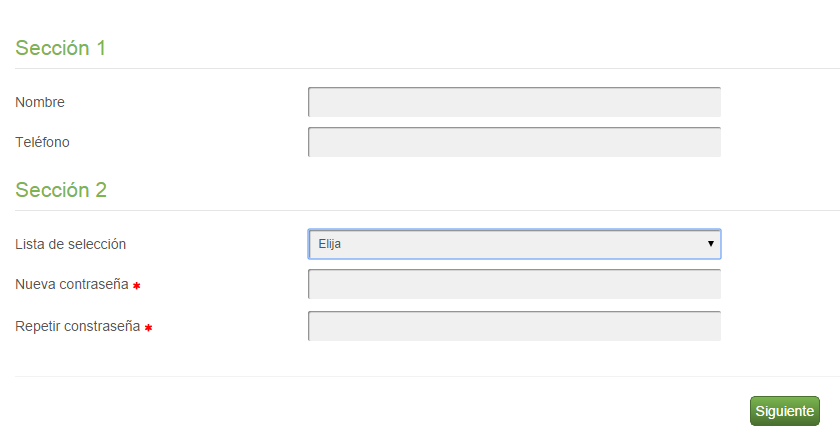
Este ejemplo asume de que tiene dos secciones en su formulario. La primera sección (etiquetada como Sección 1 en la imagen inferior) se mostrará para los usuarios no registrados, pero permanecerá oculta para los usuarios que están ya registrados. La Sección 2 se mostrará para todos los usuarios, registrados o no.

Para los propósitos de este ejemplo, nombraremos a las secciones en el campo Nombre (debajo del campo Etiqueta en la pantalla de propiedades de cada sección) la siguiente manera:
Nombre de Sección 1: seccion1
Nombre de Sección 2: seccion2
¡El siguiente código asume que usted está utilizando dichos nombres para ambas secciones!
Vaya a las propiedades de su formulario > pestaña Avanzado > Más opciones > Scripts.
En la sección Script de inicialización clic sobre el botón Personalizado. Haga clic sobre la frase Crear código del marco de referencia. Aparecerá un mensaje de alerta diciendo:
Crear código del marco de referencia para el inicializador del formulario?
Haga click sobre OK.
En el área de texto que se abre, debería ver un código como el siguiente:
function ff_FORMNAME_init()
{
} // ff_FORMNAME_initPresione ENTER después de la primera llave abierta situada en la segunda línea para ir a una nueva línea. Copie allí el siguiente código:
<?php
if( JFactory::getUser()->get('id',0) > 0 )
{
echo
"
function mytoggler()
{
bfToggleFields('off', 'section', 'seccion1', bfDeactivateField);
bfToggleFields('on', 'section', 'seccion2', bfDeactivateField);
}";
}
else
{
echo
"
function mytoggler()
{
bfToggleFields('on', 'section', 'seccion1',
bfDeactivateField);
bfToggleFields('on', 'section', 'seccion2',
bfDeactivateField);
}
";
}
?>Una vez completado, el código será como sigue:
function ff_FORMNAME_init()
{
<?php
if( JFactory::getUser()->get('id',0) > 0 )
{
echo
"
function mytoggler()
{
bfToggleFields('off', 'section', 'seccion1',
bfDeactivateField);
bfToggleFields('on', 'section', 'seccion2',
bfDeactivateField);
}
";
}
else
{
echo
"
function mytoggler()
{
bfToggleFields('on', 'section', 'seccion1', bfDeactivateField);
bfToggleFields('on', 'section', 'seccion2', bfDeactivateField);
}
";
}
?>
} // ff_FORMNAME_init A continuación, vaya a la pestaña Piezas del formulario. En la sección Después del formulario, haga clic sobre el botón Personalizado. Introduzca la siguiente información en el área de texto que aparece:
return '
<script>
JQuery(document).ready(function()
{
mytoggler();
});
</script>
';Ahora haga clic en el icono Guardar situado en la esquina superior izquierda de la pantalla para así guardar los cambios de código realizados. Una vez vuelva al formulario, haga clic en el icono Guardar situado en la parte superior izquierda de la pantalla para así guardar los cambios hechos en el formulario.




