En ocasiones se necesita mostrar algunos campos del formulario en función de los valores introducidos, como por ejemplo mostrar campos para agregar direcciones adicionales, información de contacto, etc.
En este tutorial se muestra como mostrar/ocultar elementos y/o secciones en un formulario creado con el modo QuickMode. Tenga en cuenta que esta característica sólo está disponible para QuickMode. Si usa cualquiera de los otros modos opcionales tenga en cuenta que tendrá que programar por sí mismo esta característica.
Si tiene dudas sobre como crear folmularios con QuickMode o instalar BreezingForms, por favor, diríjase a la sección de documentación.
Nota: más información en nuestro video tutorial aquí (en inglés)
Crear un formulario básico
Empezaremos realizando un formulario simple con QuickMode en la sección Gestor de Formularios. Puede darle el nombre que quiera.
Añada dos elementos, uno del tipo Grupo radio con el nombre "conmutador" y un campo de texto con nombre "textooculto".
Lo que queremos hacer es que dependiendo de la opción elegida en el conmutador se muestre u oculte el campo de texto "textooculto". Así, al grupo de radio le pondremos la etiqueta "Hacer clic para mostrar elemento oculto", y en el campo Grupo de este elemento definiremos dos opciones:
0;Mostrar;si
0;Ocultar;no
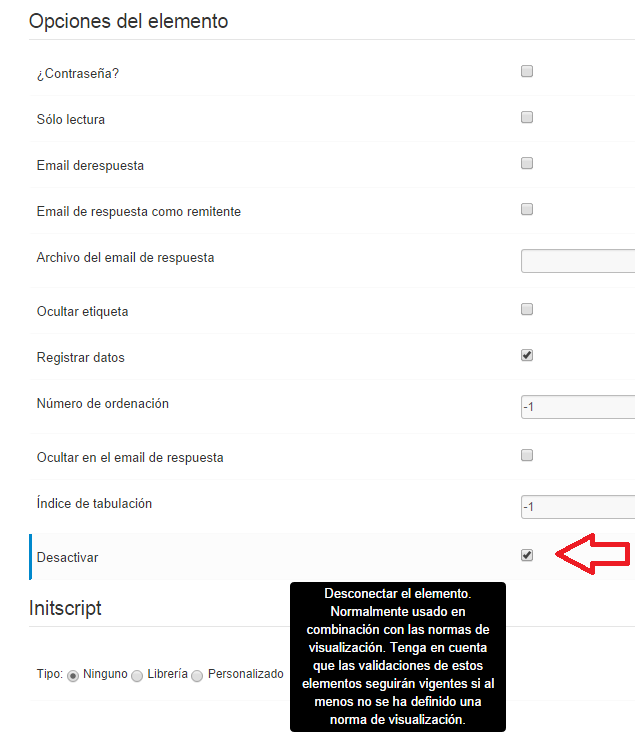
Después vamos al campo de texto y le ponemos una etiqueta como "Elemento oculto". En la pestaña avanzado del mismo elemento, activamos la casilla de selección Desactivar y hacemos clic sobre el botón Guardar Cambios. De este modo este elemento no será visible cuando se cargue el formulario en el navegador del usuario.

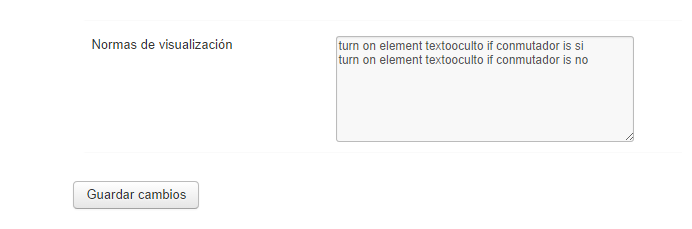
Una vez definidos los dos elementos del formulario con las características deseadas, hay que definir las reglas de visualización. Para ello vaya al elemento raíz del formulario en el diagrama de árbol de la derecha, haga clic sobre él, y diríjase a la pestaña Avanzado. Una vez allí, en la parte inferior, encontrará el lugar donde introducir las normas de visualización. En nuestro ejemplo serán:
turn on element textooculto if conmutador is si
turn on element textooculto if conmutador is no
No olvide guardar estos cambios y finalmente guardar el formulario completo (botón Guardar en la parte superior izquierda de la pantalla).

Una vez finalizado el formulario, haga clic sobre el botón 'Vista previa' con el fin de probar las normas de visibilidad. Si todo se ha realizado correctamente podrá ver como aparece/desaparece el elemento de texto haciendo uso del conmutador. Nota: al final de esta página se muestra un ejemplo de este sencillo formulario.
Profundizando en las normas de visualización
Aún en inglés, las normas de visualización están concebidas para ofrecer simpleza sintáctica a modo de lenguaje natural. Esta sintaxis es sencilla y NO es un lenguaje de programación. En un principio, el orden de las distintas normas no influyen en el resultado final, pero se recomienda que, una vez compuestas, se dispongan primero las que determinan la desconexión de elementos.
La sintaxis para cada norma es:
turn [on|off] [element|section] *sección o elemento destino* if *nombre del elemento origen* is/isnot *valor o comando*
Las palabras no deben estar separadas por más de un espacio en blanco, por lo que una sintaxis escrita así será erronea:
turn off element elementodestino if elementoorigen is algunvalor
Siendo esta la forma correcta:
turn off element elementodestino if elementoorigen is algunvalor
Nota: si alguna de las normas no se aplica es probablemente que se deba a un problema de sintaxis.
Elementos del formulario que pueden usarse como origen
A continuación se muestran los tipos de elemento que pueden usarse para activar normas de visualización:
- Grupo radio:
Ejemplo:
turn on element mitexto if migruporadio is on
Aún cuando una o varias normas tengan como origen el mismo elemento grupo radio, cada vez que este cambie de valor (siendo cambiado su valor por el usuario haciendo clic) se volverán a revisar y activar las normas definidas. Si una o varias normas coinciden con los valores definidos en su grupo de radio, todas ellas serán ejecutadas.
- Casilla de selección
Ejemplos:
turn on element mitexto if micasilladeselec is !checked turn off element mitexto if micasilladeselec is !unchecked
El elemento tipo casilla de selección es especial y sólo reconoce el estado insertando previamente el símbolo de exclamación !. De este modo, si la casilla está seleccionada, es decir, su valor es "!checked", la norma se aplicará al elemento "mitexto". Lo mismo ocurre si no está seleccionada, cuyo código en la norma se corresponde con "!unchecked".
- Grupo de casillas de selección
Ejemplos:
turn on element mitexto if migrupodecasillas is algunvalor turn off element mitexto if migrpodecasillas is !unchecked
El grupo de casillas de selección funciona prácticamente igual que la casilla de selección única. Para ser más precisos, es una mezcla entre los grupos de radio y la casilla de selección sencilla. Tenga en cuenta que las operaciones lógicas AND y OR no son aplicables a estos grupos de casillas. Si prentende implementar una lógica que tenga en cuenta el estado de distintos estados para las distintas casillas, deberá definir cada norma separadamente. A continuación se muestra un ejemplo que implica a un grupo de selección donde se ejecutan distintas acciones según su estado:
turn on element mitexto if migrupodecasillas is algunvalor turn on element mitexto if migrupodecasillas is otrovalor turn on element mitexto if migrupodecasillas is otrovalordistinto turn off element mitexto if migrupodecasillas is !unchecked
- Lista de selección (simple y múltiple)
Ejemplos:
turn on element mitexto if milista is unvalor turn on element mitexto if milista is #unvalor|otrovalor turn on element mitexto if milista is #unvalor;otrovalor
Esta lista de selección es capaz de discernir entre un valor u otro valor para activar la acción (#unvalor|otrovalor, función lógica OR). Adicionalmente soporta lógica AND (#unvalor;otrovalor): ambos valores deben estar seleccionados para que se ejecute la norma favorablemente.
- Campo/Área de texto
Ejemplos:
turn on element mielemento if miareadetexto is algunvalor turn on element mielemento if miareadetexto is ![0-9]$
Puede accionar la acción si encuentra un valor determinado en el texto o una sentencia si se indica previamente con el marcador (!). En este elemento, la norma se aplicará sólo cuando la acción salga del área de texto (blur).
Normas especiales
NOTA: también es posible asignar valores a elementos según un elemento/sección está activado/desactivado.
La sintaxis es:
if element NombreDelElemento is off set ElementoDestino nuevovalor if section NombreDeSección is on set ElementoDestino nuevovalor
También es posible poner un valor a cero - valor vacío
if element NombreDeElemento is off set ElementoDestino !empty
Estas normas que involucran al estado activo/inactivo de elementos/secciones deben definirse después de las normas normales.
Téngase en cuenta que estas normas valen para todos los elementos previamente descritos, por lo que en el caso de casillas de selección y grupos radio pueden ser también usados.
Normas de visualización dentro de Scrips de acción
Para implementar normas más complejas, también es posible introducir normas de visualización en Scripts de acción mediante el método bfToggleFields().
Nota: para poder usar este método tiene que haber definido previamente al menos una norma de visualización estándar!
Ejemplo para un elemento tipo casilla de selección:
function ff_casilla_action(element, action) //donde casilla es el nombre de su casilla de selección
{
switch (action)
{
case 'change':
if (ff_getElementByName('checkelem').checked)
{
return bfToggleFields('on','section','sec2',bfDeactivateField);
}
else
{
return bfToggleFields('off','section','sec2',bfDeactivateField);
}
break;
default:;
} // switch
} // ff_casilla_action
Ejemplo para un elemento tipo Grupo de radio*:
function ff_radioelem_action(element, action) //donde radioelem es el nombre de su grupo de radio
{
switch (action)
{
case 'change':
vals = '';
opts = JQuery("[name=\"ff_nm_radioelem[]\"]");
for (o = 0; o < opts.length; o++)
if (opts[o].checked)
{
vals = opts[o].value;
}
if (vals=="yes")
{
return bfToggleFields('on','section','sec3',bfDeactivateField);
}
else
{
return bfToggleFields('off','section','sec3',bfDeactivateField);
}
break;
default:;
} // switch
} // ff_radioelem_action*Excepcion: los elementos Grupo de radio requieren de este código especial con código JQuery para poder leer el valor del mismo.




