En este tutorial aprenderá la forma de crear un formulario sencillo multi-página usando el editor QuickMode.
1 – Acceda a la parte de administración de su sitio web y vaya a Componentes > BreezingForms > Gestor de Formularios.

2 – En la pantalla del Gestor de Formularios haga clic sobre el botón Nuevo/QuickMode.
El espacio de trabajo del editor de formularios QuickMode se compone de dos áreas:
En la parte izquierda puede añadir nuevas páginas, secciones y elementos.
En la parte derecha se muestran las propiedades del formulario/sección/elemento seleccionado en la parte izquierda.
3 – QuickMode genera automáticamente un título y un nombre para el formulario. Estos atributos pueden cambiarse en cualquier momento en la pestaña Propiedades situada en la parte derecha. En este ejemplo el título es “Mi Formulario” y el nombre es “myForm”.
Importante: El nombre del formulario provee la forma de referenciar al formulario en un script del componente Joomla!. Se recomienda evitar utilizar caracteres especiales y espacios en blanco a la hora de darle nombre a los formularios.

4 – Creando la estructura del formulario
4.1 – La estructura básica para crear un formulario con QuickMode consiste en:
Página | Sección | Elementos
Las páginas son necesarias para albergar secciones y elementos en un formulario, además de para hacer posible la paginación.
Las secciones, aún siendo opcionales, se usan para agrupar los elementos en una página. Las secciones pueden mostrarse como elemento (es decir, con un título de sección) o de forma plana (sin leyenda o bordes).
Los elementos permiten al usuario introducir información en un formulario (campos de texto, áreas de texto, listas de selección, botones radio, casillas de selección, etc.) in a form. Entre los elementos se encuentran algunos especiales, como el botón de PayPal, dos tipos de calendario (el nativo de Joomla y otro propio), etc.
4.2 – Cree una página nueva haciendo clic sobre el botón Nueva Página situado en la parte superior izquierda del árbol de elementos.
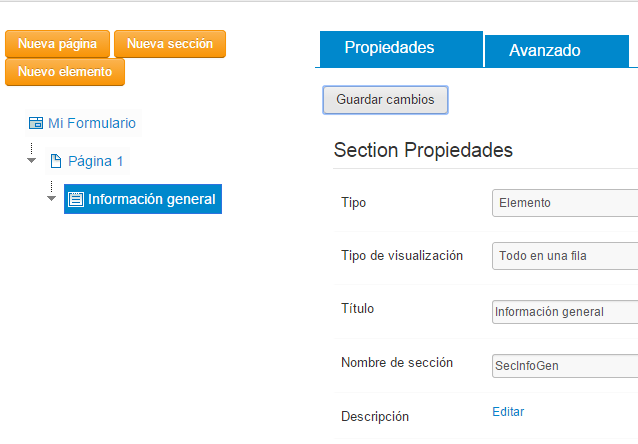
4.3 – Cree una sección en la página recién creada haciendo clic sobre el botón Nueva Sección.
En el ejemplo, el tipo de sección es Elemento y se selecciona la visualización de los elementos “Todo en una fila”.
Haga clic sobre el botón Guardar cambios.

4.4 – Cree dos nuevas secciones dentro de la sección “Información general”. Para hacer esto, seleccione la sección existente “Información general” y haga clic en Nueva sección.
Para las dos nuevas secciones, en sus propiedades, elija el tipo Elemento y tipo de visualización Ordenar las opciones en una columna.
Las nuevas secciones tendrán en este ejemplo los títulos “Información personal” y “Información de la empresa” respectivamente.
Haga clic sobre el botón Guardar cambios.
4.5 – Ahora cree una nueva sección fuera de “Información general” seleccionando la Página 1 en la estructura de árbol de la parte izquierda y haga clic en Nueva sección. Ajuste las propiedades de la nueva sección: nombre "Intereses", tipo Elemento y tipo de visualización Ordenar las opciones en una columna. Finalmente guarde la nueva sección haciendo clic sobre Guardar cambios.
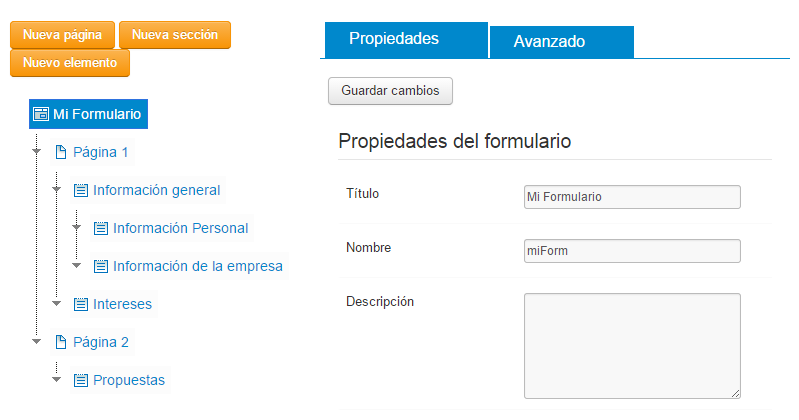
4.6 – Una vez completa la estructura de la primera página, cree una segunda página seleccionando “Mi formulario” en el esquema de árbol y haciendo clic sobre Nueva página.
4.7 – Con la Página 2 seleccionada, añada una nueva sección con título “Propuestas”, elija como tipo Elemento y tipo de visualización Ordenar las opciones en una columna. No olvide guardar la nueva sección.
Una vez completada la estructura del formulario, debe guardarse el mismo haciendo clic sobre el botón Guardar situado en la parte superior izquierda de la pantalla.

5 – Añadir elementos
Añadir elementos es muy fácil en QuickMode. Para ello simplemente seleccione la página o sección donde quiere disponerlo y haga clic sobre el botón Nuevo elemento.
Cuando se crea un elemento, por defecto tiene una Etiqueta y un Nombre asignados. Es posible cambiar estos valores haciendo clic sobre el elemento, en la pestaña Propiedades.
La tabla siguiente muestra la lista de los elementos que se crearán en este formulario así como las secciones donde se alojan:
| Página | Sección | Tipo de elemento | Etiqueta | Nombre |
| Página 1 | Información personal | Campo de texto | Nombre: | nombre |
| Campo de texto | Apellidos: | apellidos | ||
| Grupo Radio | Género: | genero | ||
| Calendario | Fecha de nacimiento: | fecha_nacimiento | ||
| Campo de texto | Dirección: | direccion_personal | ||
| Campo de texto | E-mail: | email_personal | ||
| Información de la empresa | Campo de texto | Nombre de empresa: | nombre_empresa | |
| Campo de texto | Dirección: | direccion_empresa | ||
| Campo de texto | Teléfono/Fax: | telefono_empresa | ||
| Campo de texto | Persona de contacto: | nombre_contacto | ||
| Campo de texto | E-mail de contacto: | email_empresa | ||
| Campo de texto | Website: | website | ||
| Intereses | Grupo de casillas de selección | Seleccione las áreas de su interés: | intereses | |
| Página 2 | Propuestas | Textarea | Escriba su opinión de nuestros productos: | opinion |
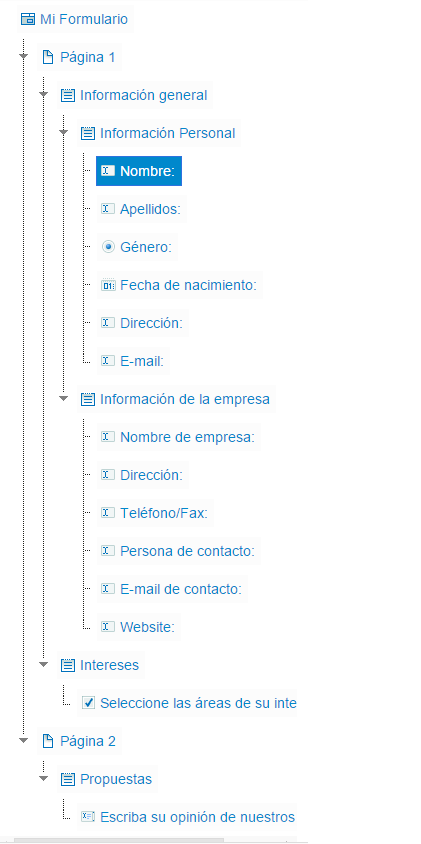
Estructura del formulario con sus elementos:

6 – Definir elementos obligatorios del formulario
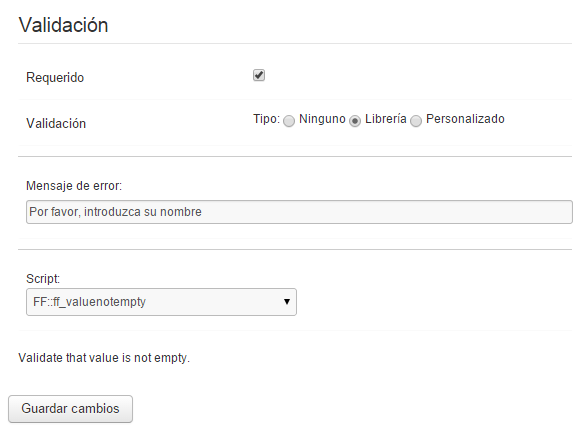
Para hacer que algunos elementos del formulario sean de obligada cumplimentación, simplemente debe ir a dichos elementos, uno a uno, e ir a la sección inferior de la pestaña Propiedades, llamada Validación. Una vez allí, hay que activar la opción Requerido y en Tipo seleccione Librería, seleccione la validación apropiada (no todas las validaciones son válidas para todos los elementos) e introduzca un Mensaje de error.
Al elegir un script de validación se mostrará en la parte inferior una breve descripción de su función.
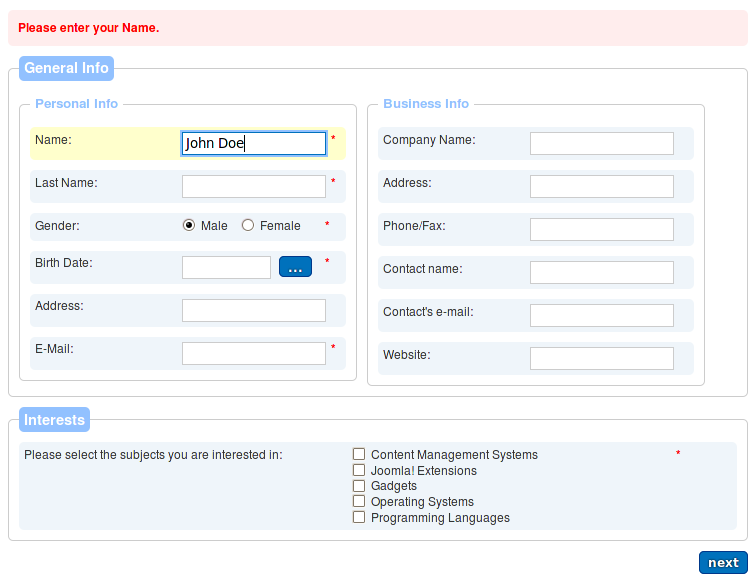
Los elementos requeridos de su formulario se mostrarán al usuario mediante un asterisco * junto a la etiqueta.

7 – Página de agradecimiento
Para crear una página de agradecimiento que aparezca cuando se envíe el formulario, seleccione el elemento raíz del esquema de árbol y cree una nueva página mediante el botón Nueva página. Seleccione la nueva página en el árbol y en sus Propiedades > Propiedades de página haga click sobre el enlace Editar.
Ejemplo de mensaje:
Gracias por su solicitud. Pronto nos pondremos en contacto con usted.
Haga clic sobre Guardar y Guardar cambios respectivamente.
Una vez creado el mensaje, vaya al elemento raíz > Propiedades > Propiedades del formulario y active la opción llamada La última página es una página de agradecimiento. Guarde esta nueva configuración mediante el botón Guardar cambios y Guardar.
8 – Publicar el formulario en el frontend
El último paso es publicar el formulario en su sitio web para que los usuarios hagan uso de él.
En Joomla!, vaya a Menús > (Nombre de su menú) y haga clic sobre el botón Nuevo.
En Tipo de elemento del menú, elija BreezingForms > Añadir Formulario. Póngale nombre al menú (Título) y guárdelo. Luego, en el mismo menú, vaya a la pestaña Añadir formulario y en Nombre del formulario escriba el nombre (que no título) del formulario recién creado. Guarde de nuevo el menú y ya tendrá el formulario disponible en su página web!
La apariencia del formulario puede variarse cambiando el tema del mismo, yendo al formulario, pestaña Avanzado y cambiando el tema actual. A continuación puede ver un ejemplo del formulario descrito:

Enhorabuena! acaba de crear su primer formulario multi-página en QuickMode.




