Here is what I did to successfully implement dynamic QR code generation within Breezing Forms using Google's Infographic QR Code generator (this api is unfortunately depreciated, but still works at the time of posting):
1. To use this just as a QR Code generator and not a form that actually gets saved/submitted, disable the submit button option in the form's properties.
2. On your last page (or thank-you page if submitting the form), create a new section. Call it something meaningful.
3. [Edit] the section Description. Click [Toggle Editor] to turn off the default editor and enter code-mode. Enter the following into the window (change the "float" value as required -- I wanted my QR code to float right of the other elements):
This is a placeholder for the the QR code.
4. Within the section, create a new text element, and name it QRCode_url. I wanted to show the user the raw link, so I left it visible, but you should be able to [Advanced -> Turn Off] if you don't want to show it.[/li] [li]With this element, select the [Advanced] tab, then [Initscript -> Custom] and turn on only [Page Entry]. Paste the following code into the [Create code framework] box, adding more url+= declarations for all the BF fields you need to encode.
function ff_Ref_Link_init(element, condition) {
var url =""; // create our javascript variable
// If creating a link to a website:
url += "http://Any-Website-URL-You-Might-Need.com/folder1/folder2/etc/?";
// NOTE: the ? is important at the end of a website URL!!! Make sure you include it if using the QR Code to link to a website!!!
//Lookup the value of the BreezingForm fields we need to QR-Code-encode, and add them to our "url" variable
url += "Field1_Name=" + ff_getElementByName('Field1_Name').value;
url += "Field2_Name=" + ff_getElementByName('Field2_Name').value;
url += "Field3_Name=" + ff_getElementByName('Field3_Name').value;
// etc....
// encode the text for safe use as a GET / URL
url = encodeURI(url);
//copies the URL into our textarea box. You can remove this line if you don't want to show this to the user
ff_getElementByName('QRCode_url').value = url;
// encode again using a different format so that we can add it to an existing GET URL.
url=encodeURIComponent(url);
// the URL of Google's QR depreciated api. Visit https://developers.google.com/chart/infographics/docs/qr_codes for info on how to set the options. If Google permanently disables this api, or if you'd like to use a different QR Code generator, make the necessary changes here.
url='https://chart.googleapis.com/chart?cht=qr&chs=200x200&chld=L|1&chl='+url;
// push our final image source URL to the placeholder image. Say hello to the QR Code!
document.getElementById("QRCode").src = url;
}
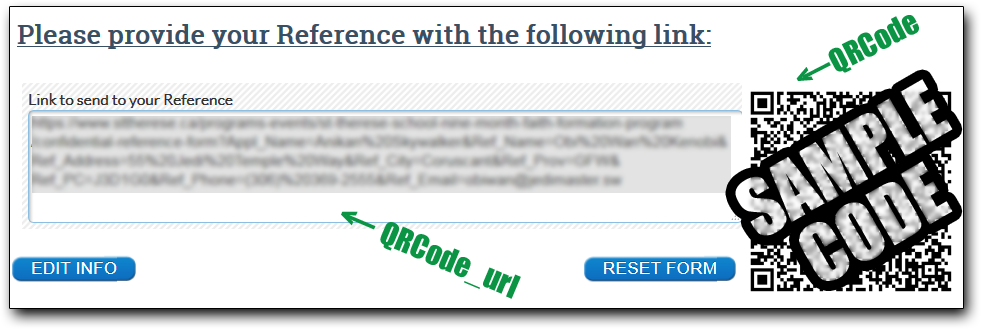
My final output page looks like this:

Many thanks to StThereseInstitute for this solution.