BreezingForms 1.6.5 bietet die Möglichkeit verschiedene Themes für Ihr Formular zu verwenden. Dieses Feature ist nur im QuickMode verfügbar.
HINWEIS: BreezingForms 1.8.4 unterstützt auch Bootstrap. Wenn Sie Bootstrap themes anstelle der standart theme engine benutzen wollen, dann überspringen Sie bitte dieses Tutorial und benutzen entweder das standart theme (welches das css ihres Templates benutzt) oder erstellen Sie ihr eigenes unter /media/breezingforms/themes-bootstrap/
Tutorial : Themes
Der QuickMode bietet verschiedene integrierten Designs und Designs, die separat installiert werden können. Die am häufigsten verwendeten Standard Themes sind qmtheme, a clean, light-blue theme, und Default welches kein Farbschema hat. Die Templates können mit ein wenig CSS einfach angepasst werden.
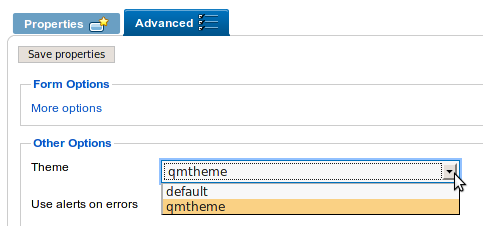
Die Themes finden Sie unter dem Button Erweitert > Formular Themes.

Das Bild zeigt die Auswahlmöglichkeit der Themes im QuickMode an.
1. Themes erstellen
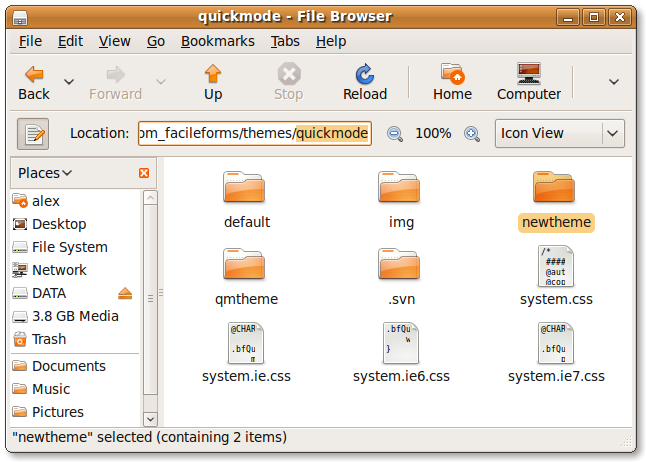
Die Themes finden Sie unter media/breezingforms/themes (in älteren Versioneni: components/com_breezingforms/themes/quickmode) . Um ein neues Theme zu erstellen, kopieren Sie das "default" Theme und speichern es im selben Ordner unter einem anderen Namen ab.
In dem unterem Beispiel wurde das Theme "newtheme" genannt.

Wichtig: Machen Sie ein Backup von Ihrem Themes wenn Sie BreezingForms updaten oder neuinstallieren
2. Styling der Themes
Styling der Elemente mit CSS
Für diese Anleitung sind Grundkenntnisse in CSS erforderlich. Wenn Sie keine Grundkenntnisse in CSS besitzen, können Sie sich hier ein wenig einlesen.
Jedes QuickMode Theme hat eine dazugeörige style sheet Datei welche sich theme.css nennt. Zu finden ist diese Datei unter dem Pfad media/breezingforms/themes/theme_name/theme.css ( in älteren Versionen: components/com_breezingforms/themes/quickmode/theme_name/theme.css). In dieser Datei können Sie das Design mit etwas CSS beliebig anpassen.
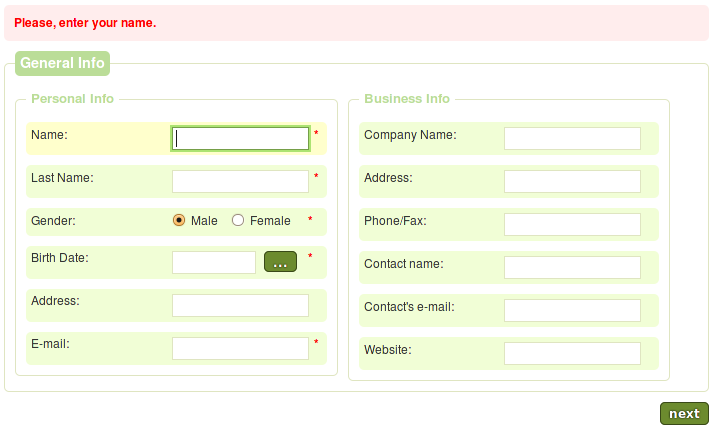
In diesem Beispiel werden verschiedene Farbschema für das "newtheme" verwendet. Die CSS Selektoren der gängigen Formular Elemente und ihre Eigenschaften werden unten aufgeführt:
Formularfelder
Der Rahmen um die Formularelemente.
.bfQuickMode fieldset {
padding: 10px 10px 0px 10px;
border: 1px solid #dfe5c1;
margin: 0px 0px 10px 0px;
width: auto;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
Titel der Formularelemente
Die Beschriftung der Formularelemente.
.bfQuickMode legend {
padding: 5px;
background: #bbdd98;
color: #fff;
font-size: 120%;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
Eingebettete Titel
Für Titel aus Textfeldern in anderen Textfeldern.
.bfQuickMode fieldset fieldset legend {
background: #fff;
color: #bbdd98;
font-size: 110%;
}
Eingabefelder und Textbereiche
Eingabefeld/Elemente für: Text, Passwort, Auswahlmöglichkeiten und Textbereiche.
.bfQuickMode input[type=text], .bfQuickMode input[type=password], .bfQuickMode textarea, .bfQuickMode select
{ border: 1px solid #dfe5c1; padding: 2px; line-height: normal; }
.bfQuickMode textarea:hover, .bfQuickMode input[type=text]:hover, .bfQuickMode input[type=password]:hover, .bfQuickMode select:hover
{ border-color: #ace372; }
.bfQuickMode textarea:focus, .bfQuickMode input[type=text]:focus, .bfQuickMode input[type=password]:focus, .bfQuickMode select:focus
{ border-color: #759f48; outline: 2px solid #ace372; }
Hintergrund der Formularelemente
<p> und <span> tags werden genutzt um Eingabefelder und eingebettete titel zusammenzufügen.
.bfQuickMode p.bfElemWrap {
padding: 5px;
margin: 0px 0px 10px 0px;
background: #f1fed6;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
.bfQuickMode span.bfElemWrap {
padding: 5px;
background: #f1fed6;
margin: 0px 10px 10px 0px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
Buttons
Darstellung der Buttons in einem Formular anpassen.
.bfQuickMode input[type=submit], .bfQuickMode input[type=reset] {
padding: 2px 5px 2px 5px;
margin: 0px;
outline: none;
color: #fff;
font-weight: bold;
font-size: 100%;
background: #6c8b2e;
text-shadow:#000 0px 0px 2px;
border: 1px solid #394918;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
Fehlermeldungen
.bfQuickMode .bfErrorMessage {
background: #ffeded;
font-weight: bold;
float: none;
display: block;
color: red;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
Das neu erstellte QuickMode Theme.

Gestaltung der Elemente im Backend
Der QuickMode erlaubt es einzelne Elemente im Backen in den Element Optionen anzupassen. Um ein Element anzupassen, wählen Sie dieses einfach aus und passen Sie die Einstellungen beliebig in den Element Optionen an.
Die unten dargestellte Tabelle zeigt verschiedene Elementtypen und deren dazugehörigen Eigenschaften:
| Element Type | Customizable Attributes |
| Textfield | Value Size(Width) Max. length |
| Textarea | Value Width Height Max. length |
| Select-list | Width Height |
| Submit button | Value |
| Calendar | Value Size(Width) |
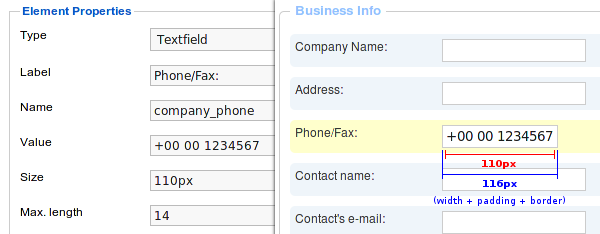
Beispiele von angepassten Elementen. Beachten Sie, dass die Elemente Phone/Fax geänderte Wert, Größe und Max. Länge Werte hat.

Hinweis: Padding und borders können die Breite beeinflussen.
In dem Theme qmtheme, haben Formularelemente wie Textfelder und Textbereiche ein padding von 2px und 1px border eingestellt. In dem oben angezeigten Bild wurde in dem Bereich Phone/Fax 110px angegeben. Deshalb beträgt die wirkliche Breite von Phone/Fax 116px.




