In diesem Tutorial wird erklärt, wie Sie Elemente und Sektionen in einem Quickmode Formular verstecken, bzw. einblenden können. Denken Sie daran, dieses feature ist nur im QuickMode anwendbar.
Ein einfaches Formular erstellen
Beginnen wir erst einmal damit ein einfaches Formular im QuickMode zu erstellen, dazu müssen wir im Backend in die "Formulare Verwalten" Sektion. Der Name des Formulars spielt dabei keine Rolle
Fügen Sie nun zwei Elemente hinzu, einen vom Typ Radiogruppe, mit dem Titel"Schalter" und ein Textfeld mit dem Titel "versteckterText".
Was wir erreichen wollen ist, dass das Textfeld "versteckterText", abhägig von der ausgewählten Option in der Radiogruppe "Schalter" entweder versteckt bleibt, oder angezeigt wird. Deshalb geben wir der Radiogruppe als Namen: "Hier klicken um verstecktes Element anzuzeigen." Und im darunter liegendem Feld "Gruppe" geben wir folgende Werte für die zwei unterschiedlichen Auswahlmöglichkeiten:
0;Anzeigen;Ja
0;verstecken;Nein
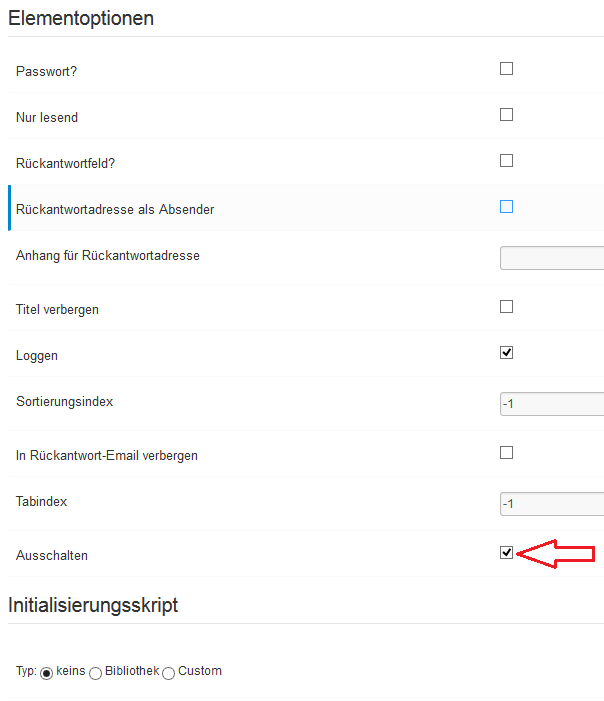
Nun bearbeiten wir das Textfeld und geben diesem einen Titel wie z.B.:"Verstecktes Element". In den erweiterten Einstellungen des Elementes, müssen wir nun die checkbox "Ausschalten" aktivieren. Anschließend klicken Sie bitte noch auf den Button "Einstellungen speichern" am unteren Ende der Seite. Auf diese Weise können wir einstellen, dass das Element, beim laden des Formulars, nicht angezeigt wird und versteckt bleibt.
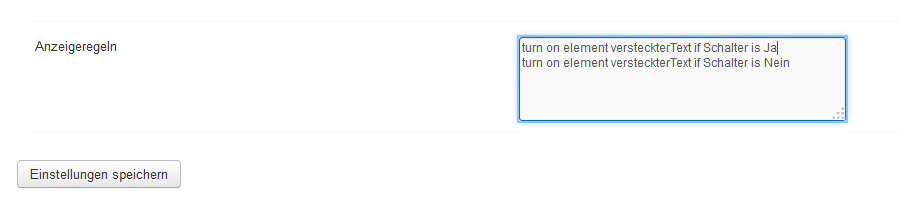
Jetzt wo die zwei Elemente mit den gewünschten Einstellungen versehen sind, müssen wir noch die Anzeigeregeln definieren. Um diese einzustellen, gehen Sie bitte zum Root-Element des Formulars (das Oberste Element im "Baumdiagram Ihres Formulars") Dort in den Erweiterten Einstellungen finden Sie am unteren Ende der Einstelungen das Feld "Anzeigeregeln". In diesem Feld müssen Sie folgendes Eingeben:
turn on element versteckterText if Schalter is Ja
turn on element versteckterText if Schalter is Nein
Vergessen Sie nicht die Änderungen zu sichern indem Sie auf den darunterliegenden "Einstellung speichern"-Button klicken und anschließend auf den Speichern Button in der oberen linken Ecke des Bildschirms.
Wenn Sie mit dem Formular fertig sind, können Sie oben auf "Seitenvorschau" klicken, so können Sie direkt die Anzeigeregeln überprüfen. Wenn Sie alles richtig gemacht haben, können Sie nun sehen, wie das Textfeld ein und ausgeblendet wird, abhängig davon wie die Radiogruppe "Schalter" eingestellt wird. Hinweis: am ende dieses Tutorials, wird ein Beispiel dieses einfachen Formulars gezeigt.
Vertiefung der Anzeigeregeln
Obwohl es in Englisch gehalten ist, sind die Anzeigeregeln in ihrer Darstellung und Sprache sehr einfach gehalten. Die Syntax ist ziemlich einfach und ist KEINE Programmiersprache. Im normalfall ist die Reihenfolge, in denen die Anzeigeregeln eingesetzt werden, nicht wichtig. Es ist jedoch ratsam die Regeln als erste aufzuführen, die mit dem ausblenden von Elementen zutun haben.
Die Syntax einer jeden Regel sieht folgenderweise aus:
turn [on|off] [element|section] *gewünschte Sektion oder Element* if *Name des abhängigen Elementes* is/isnot *Wert oder Anweisung*
Die einzelnen worte sollten nicht durch mehr als ein (1) Leerzeichen von einander getrennt werden, da eine solche Syntax fehlerhaft ist:
turn off element gewuenschteSektionOderElement if AbhaengigesElement is beliebigerWert
So sieht es richtig aus:
turn off element gewuenschteSektionOderElement if AbhaengigesElement is beliebigerWert
Hinweis: Wenn einmal die Anzeigeregel nicht beachtet wird, liegt es in den meisten Fällen an einem Fehler in der Syntax!
Elemente des Formulars, die sich als Abhängiges Element verwenden lassen
Weiterführend werden hier nun die Elementtypen aufgelistet, die man als "Abhängiges Element" in einer Anzeigeregel verwenden kann:
- Radiogruppen:
Beispiel:
turn on element meinText if meineRadiogruppe is on
Auch wenn eine oder mehrere Anzeigeregeln die selbe Radiogruppe als ihr Abhängiges Element verwenden, wird jedesmal wenn der Wert der Radiogruppe sich ändert (durch das Auswählen einer anderen Auswahlmöglichkeit durch den Benutzer) werden die definierten Anzeigeregeln erneut durchlaufen und überprüft. Falls eine oder mehrere Regeln übereinstimmen, bzw. auf den selben Wert Achten, werden alle diese Regeln angewendet und ausgeführt.
- Checkboxen
Beispiel:
turn on element meinText if meineCheckbox is !checked turn off element meinText if meineCheckbox is !unchecked
Das Element des Typs Checkbox ist besonders, da er die Werte nur dann erkennt, wenn ein Ausrufezeichen(!) vor dem Wert steht. Auf diese art und weise, wird das Element "meinText" dann angezeigt, wenn die Checkbox aktiviert wurde, soll bedeuten der Wert ist "!checked". Das selbe tritt natürlich auch zu wenn Sie die Regel so definieren, dass die Checkbox deaktiviert sein muss "!unchecked".
- Checkboxgruppen
Beispiel:
turn on element meinText if meineCheckboxgruppe is beliebigerWert turn off element meinText if meineCheckboxgruppe is !unchecked
Die Checkboxgruppen verhalten sich im grunde genau so wie die einzelne Checkbox. Um genau zu sein ist Sie eine Mischung aus der Radiogruppe und der einfache Checkbox. Achten Sie bitte darauf, dass die logische AND und OR-verknüpfungen nicht auf diese Checkboxgruppen anwendbar ist. Wenn Sie versuchen eine Logik anzuwenden, die den Wert von mehreren Checkboxen abfragt, sollten Sie jeweils eine Regel pro abgefragter Checkbox einsetzen. Nachfolgend werden Beispiele aufgezeigt, bei denen Regeln Anweisungen abhängig von den Werten der Checkboxen anwenden.
turn on element meinText if meineCheckboxgruppe is beliebigerWert turn on element meinText if meineCheckboxgruppe is andererWert turn on element meinText if meineCheckboxgruppe is andererWert2 turn off element meinText if meineCheckboxgruppe is !unchecked
- Select-Liste (einfache und mit mehreren Möglichkeiten)
Beispiel:
turn on element meinText if meineListe is beliebigerWert turn on element meinText if meineListe is #beliebigerWert|andererWert turn on element meinText if meineListe is #beliebigerWert;andererWert
Diese Select-Liste ist in der Lage zwischen Werten unterscheiden zu können, und entsprechend die Regeln darauf anzuwenden. (#beliebigerWert|andererWert, logische OR-verknüpfung). Außerdem unterstützt dieser typ auch die logische UND-verknüpfung (#beliebigerWErt;andererWert): beide Auswahlmöglichkeiten müssten in diesem Falle aktiv sein, damit die Regel in Aktion tritt.
- Textfeld/Textbereich
Beispiel:
turn on element meinElement if meinTextbereich is beliebigerWert turn on element meinElement if meinTextbereich is ![0-9]$
Die Regel kann Inkrafttreten, falls sie einen vorher definierten Wert im Text bzw. einem Satz finden, wenn dieser vorher mit einem (!) versehen wird. In diesem Element, wird die Regel nur dann angewendet, wenn die aktion außerhalb des Textbereiches stattfindet (blur).
Spezielle Anzeigeregeln
Hinweis: es ist auch möglich, Werte von Elementen abhängig davon zu vergeben, ob ein anderes Element bzw. eine Sektion Aktiviert oder Deaktiviert sind.
Die Syntax sieht folgendermaßen aus:
if element NameDesElementes is off set AbhaengigesElement neuerWert if section NameDerSektion is on set AbhaengigesElement neuerWert
Es ist natürlich auch möglich, einen Wert auf 0, bzw. einen leeren Wert zu setzen.
if element NameDesElementes is off set AbhaengigesElement !empty
Diese besonderen Anzeigeregeln, die auf den Status eines Aktiven bzw. Deaktivierten Element bzw. einer Sektion angelegt sind, sollten immer nach den "normalen" Anzeigeregeln definiert sein.
Achten Sie darauf, dass diese Regeln auf jedes vorher definierte Element anwendbar sind, die auch bei Checkboxen und Radiogruppen ebenfals verwendet werden können.
Klicken Sie hier um dieses Formular herunterzuladen