In diesem Tutorial sehen Sie wie Sie ein einfaches Mehrseitiges Formular im QuickMode erstellen.
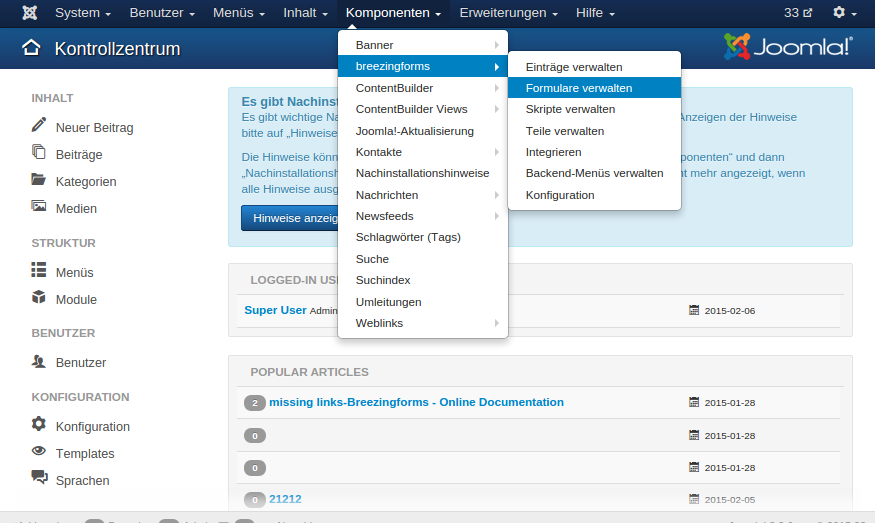
1 – In Ihrem Joomla Backend öffnen Sie bitte Komponenten > BreezingForms > Formulare verwalten.

2 – Im Bereich Formulare verwalten dann oben links auf QuickMode clicken.
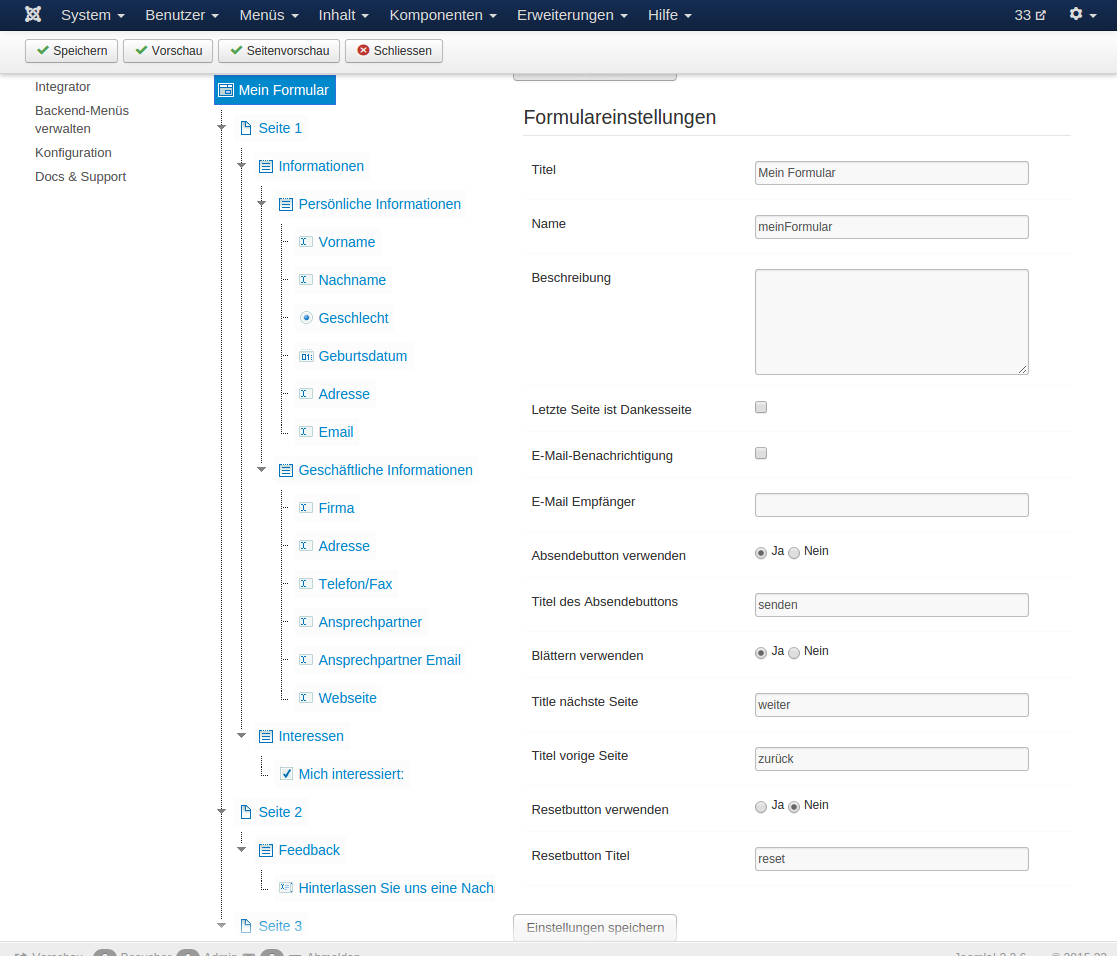
Die QuickMode Ansicht besteht im wesentlichen aus 2 Teilen:
- Auf der linken Seite finden Sie den Aufbau des Formulars (Baumstruktur) mit allen Seiten, Bereichen und Elementen.
- Auf der rechten Seite dann die Einstellungen zu den jeweiligen Formularbestandteilen.
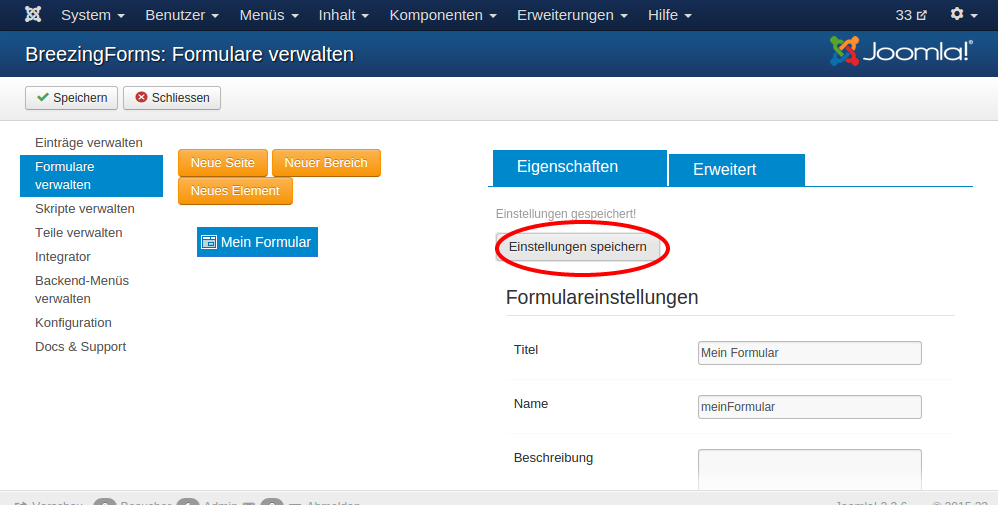
3 – Bei der Erstellung eines neuen Formulars generiert Breezingforms automatisch einen Namen und Titel für das Formular. Dies kann jeder Zeit in den Formulareinstellungen geändert werden. In diesen Beispiel wurde der Title zu "Mein Formular" und der Name zu "meinFormular" geändert.
Wichtig!
Der Name des Formulars ist der Identifikator über den das Formular nacher in Ihre Seite eingebunden wird. Verhindern Sie das mehrere Formulare den gleichen Namen erhalten! Der Name des Formulars (als auch alle anderen Elemente des Formulars) darf auch keine Sonderzeichen oder Leerzeichen beinhalten.

4 – Erstellung der Formular Struktur
4.1 – Grundsätzlich besteht ein Quickmode Formular aus 3 Elementen :
Seiten - Bereiche - Elemente
Seiten das Grundgerüst jedes Formulars. in ihnen befinden sich Bereiche und Elemente. Durch das Anlegen mehrerer Seiten wird die Mehrseitigkeit automatisch aktiviert.
Bereiche, sind optional und dienen in erster Linie der Strukturierung von Elementen. Bereiche können als Fieldsets mit Rahmen oder ganz ohne jede Styles dargestellt werden. Darüber hinaus lassen sich durch Bereiche ganze Elementgruppen mit einer Sichtbarleitsregel ein- und ausgeschaltet werden.
Elemente, die eigentlichen Felder zur Dateneingabe. In BreezingForms stehen Ihnen hier bis zu 16 verschiedene Elementtypen zur Verfügung.
4.2 – Als erstes erstellen wir eine neue Seite die die als Startpunkt für unser Formular dient. Dazu clicken Sie auf "neue Seite"
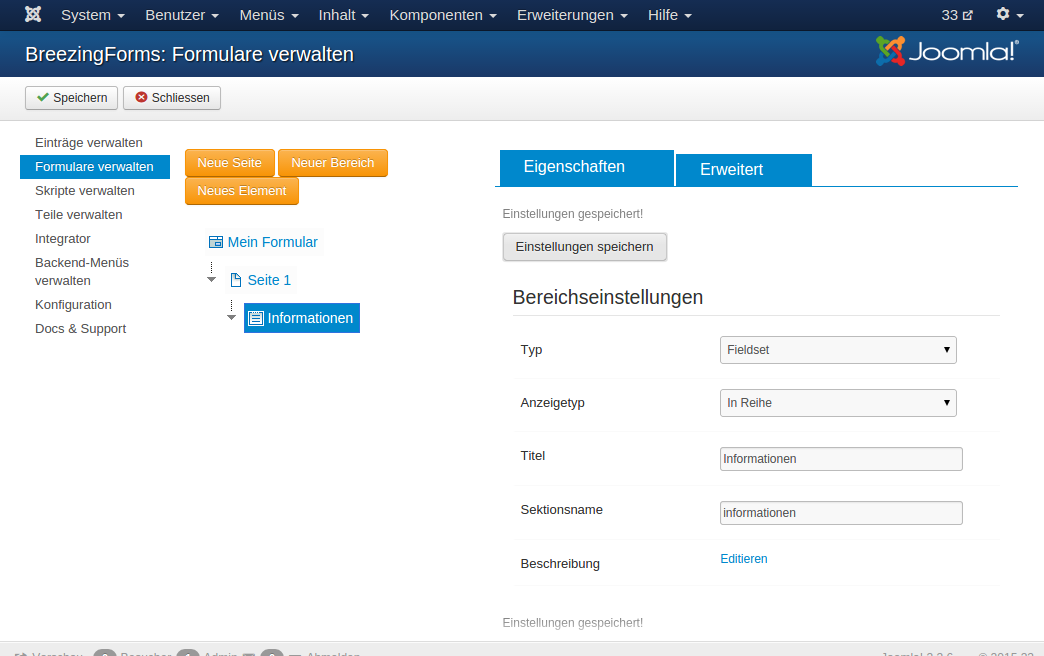
4.3 – Nun erstellen Sie einen neuen Bereich in der Seite und wählen folgende Optionen:
- Typ -> Fieldset
- Anzeigetyp -> in Reihe
- Titel -> Informationen
Anschließend auf "Einstellungen speichern" clicken und danach das gesamte Formular speichern (oben links).

4.4 – Jetzt markieren Sie den gerade erstellten Bereich und erstellen 2 neue Bereiche. Diese beiden neuen Bereiche liegen jetzt innerhalb des Bereichs "Informationen".
Diese Beiden Bereiche jetzt auch als Typ->Fieldset definieren aber den Anzeigetyp auf "umgebrochen" einstellen.
Als Titel vergeben wir nun "Persönliche Informationen" und "Geschäftliche Informationen".
4.5 – Nach dem Speichern markieren wir jetzt wieder die Seite in unserem Baum und erstellen einen weiteren Bereich "Interessen". Wie die letzten beiden Bereiche vom Typ "Fildset und Anzeige "umgebrochen".
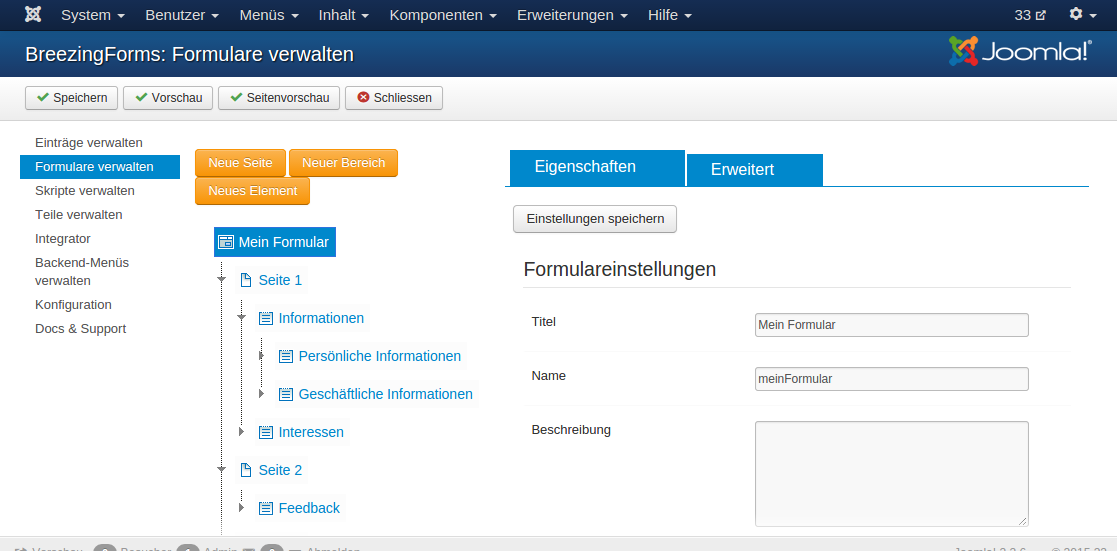
4.6 – Die Struktur der ersten Seite ist nun fertig und wir legen eine weitere Seite an. Dazu bitte im Strukturbaum die Formular Ebene markieren ("Mein Formular') und "neue Seite" clicken.
4.7 – Nun die zweite Seite Markieren und einen neuen Bereich mit dem Titel "Feeedback" erstellen. Auch hier wählen wir wieder "Fieldset" und "umgebrochen".
4.8 - als letztes erstellen wir eine weitere Seite die uns letztlich als Danke-Seite dient
Die komplette Struktur des dreiseitigen Formulars ist nun fertig. Jetzt nur noch speichern und dann geht es schon mit den Elementen los.

5 – Elemente hinzufügen
Im Quickmode markieren Sie dazu einfach eine Seite oder einen Bereich in dem das Element nacher angezeigt werden soll und clicken auf "neues Element".
Neu hinzugefügte Elemente sind automatisch vom Typ "Textfeld". Name und Titel werden zu Anfang von Breezingforms generiert und können beliebig geändert werden. Über die Element Optionen können Sie dann den gewünschten Elementtyp auswählen. Bitte beachten Sie das Name und Titel nach dem Ändern des Typ erneut angegeben werden müssen.
Die folgende Tabelle zeigt die Elemente, deren Typen, Namen und Labels sowie die jeweilige Position an wie Sie in diesem Beispiel definiert wurden:
| Page | Section | Element Type | Label | Name |
| Seite 1 | Persönliche Informationen | Textfield | Vorname: | vorname |
| Textfield | Nachame: | nach_name | ||
| Radio Group | Geschlecht: | geschlecht | ||
| Calendar | Geburtsdatum: | geburtsdatum | ||
| Textfield | Addresse: | priv_adresse | ||
| Textfield | E-mail: | priv_email | ||
| Geschäftliche Informationen | Textfield | Firma: | firma | |
| Textfield | Addresse: | firma_adresse | ||
| Textfield | Telefon/Fax: | firma_phone | ||
| Textfield | Ansprechpartner: | contact_name | ||
| Textfield | Ansprechpartner E-mail: | contact_email | ||
| Textfield | Webseite: | webseite | ||
| Interessen | Checkbox Group | Mich interessiert: | interessen | |
| Seite 2 | Feedback | Textarea | Hinterlassen Sie uns eine Nachricht: | feedback |
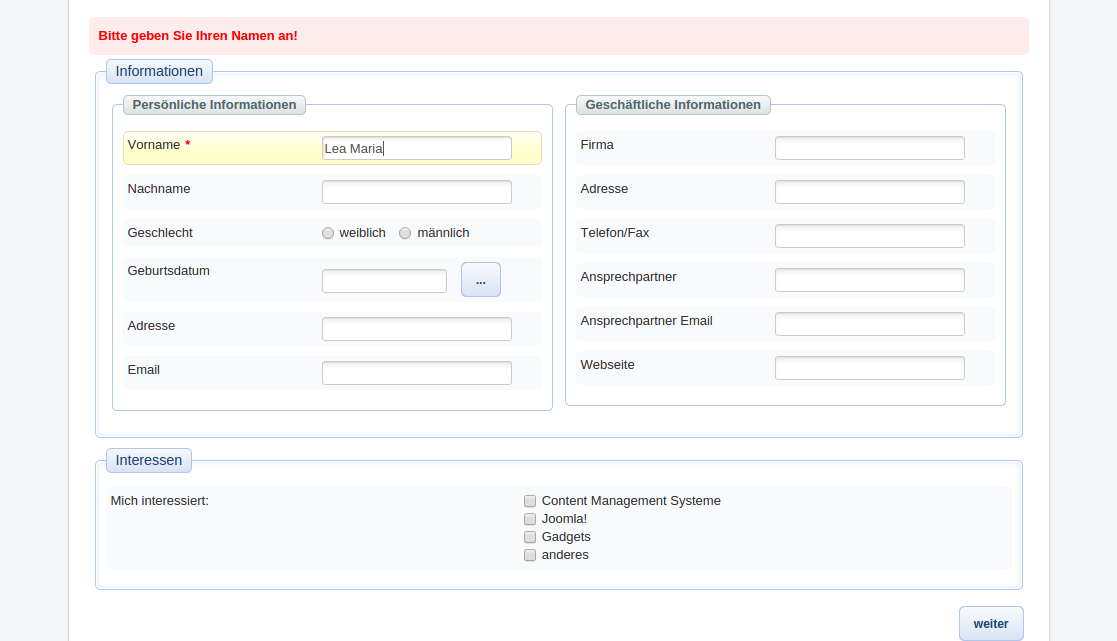
Das vollständige Formular sieht dann im Editor foldermaßen aus:

6 – Pflichtfelder
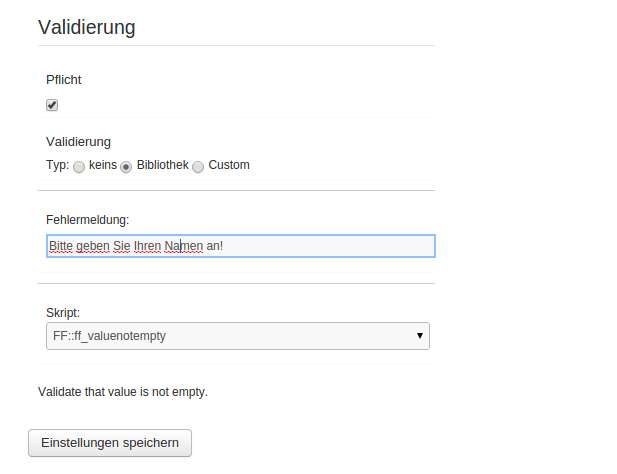
Um Pflichtfelder zu definieren müssen Sie nun 2 Einstellungen im Bereich "Validierung" des jeweiligen Elementes vornehmen.
- Aktivieren sie die "Pflicht" checkbox -> dies schaltet lediglich das Asterisk neben dem Element Label ein um den Benutzer auf das Pflichtpfeld aufmerksam zu machen. Es wird hier noch keinerlei Validierung durchgeführt.
- Um die eigentliche Validierung zu aktivieren müssen Sie nun eine entsprechende Funktion aus der mitgelieferten Bibliothek auswählen.
Jede der Bibliotheksfunktionen hat ein bestimmtes Verhalten bzw. validiert bestimmte ELemente oder Bedingungen. Eine Beschreibung zu diesen Funktionen wird unterhalb der Selectliste eingeblendet sobald eine ausgewählt wurde.

7 – Danke-Seite
Markieren Sie jetzt bitte die dritte Seite in dem Formular und clicken Sie auf Introtext->editieren.
Geben Sie in das Fenster nun Ihre Nachricht ein:
Vielen Dank für Ihre Nachricht!
Jetzt noch einmal kontrollieren ob "Letzte Seite ist Dankeseite" und "Blättern verwenden" in den Formularoptionen aktiviert ist und das Formular speichern.
8 – Formular veröffentlichen
Der letzte Schritt ist nun die Veröffentlichung des Formulars auf Ihrer Hompage.
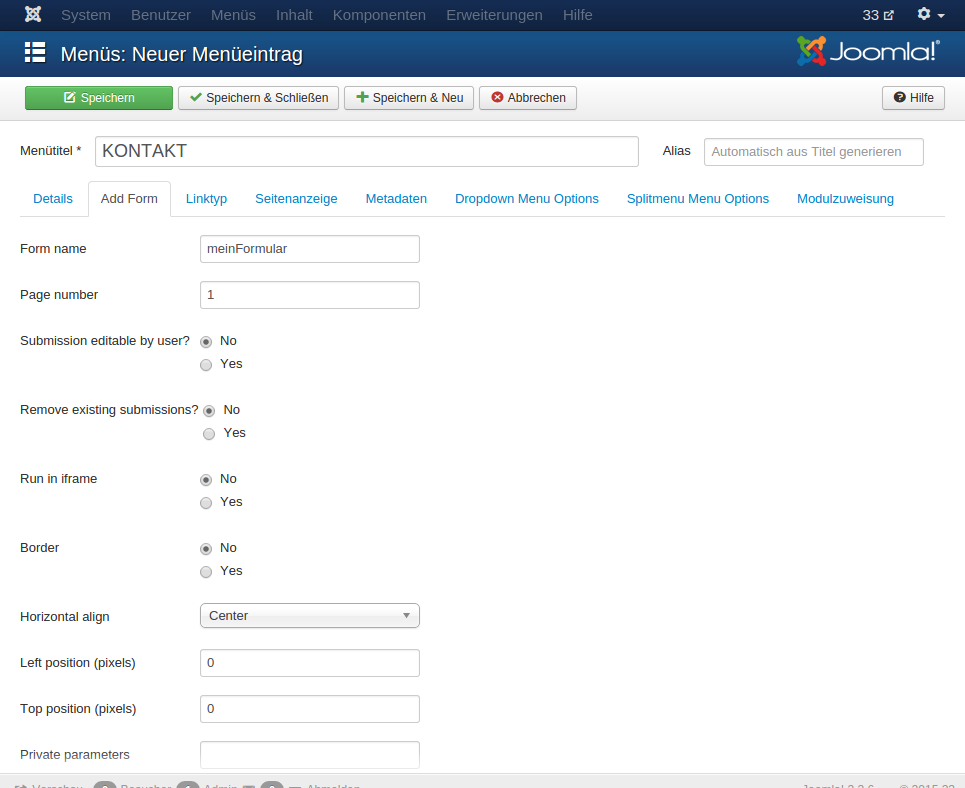
Im Joomla Backend gehen Sie dazu nach Menü->(Ihr Menü Name) und clicken auf "neu". Wählen Sie nun als
Menüeintragstyp-> Breezingforms->AddForm
Im "AddForm" Tab der aktuellen Ansicht geben Sie nun den Namen Ihres Formulars ein, hier "meinFormular", und geben dem Menüeintrag noch einen entsprechenden Titel (hier KONTAKT).

Unter dem Menüpunkt KONTAKT finden Sie nun Ihr Formular im Frontend.

Herzlichen Glückwunsch zu Ihrem ersten mehrseitigen Quickmode Formular.




